拙见
工具应用
前端技术
AI技术
其他知识
编程知识
CSS新用法 - font-variation-settings、!important、hwb()、lab()、lch()、oklab()、oklch()🎐
type
status
date
slug
summary
tags
category
icon
password
font-variation-settings - Chrome62+
关于 !important的一些表现
为什么呢?查看规范可以知道,自定义属性可以包含!important,但是由于他不是颜色值的一部分,只会用于增加他在变量中的优先级,就是说在和别的
—color 同时存在时,这个声明的优先级更高,但是仅仅是声明的优先级,在真实生效时css解析器会自动将其删除总结:在变量里使用
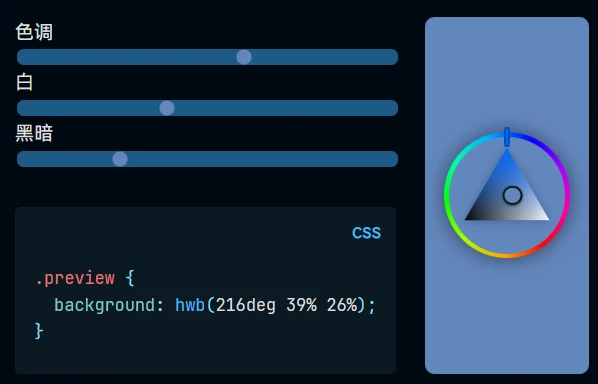
!important 只会增加他在变量里的优先级,也就是css解析器实际读取变量的时候,带有!important的变量更有可能真的生效,但读取到之后,往属性里套用时,会将!important 去除hwb()颜色函数 - Chrome101+
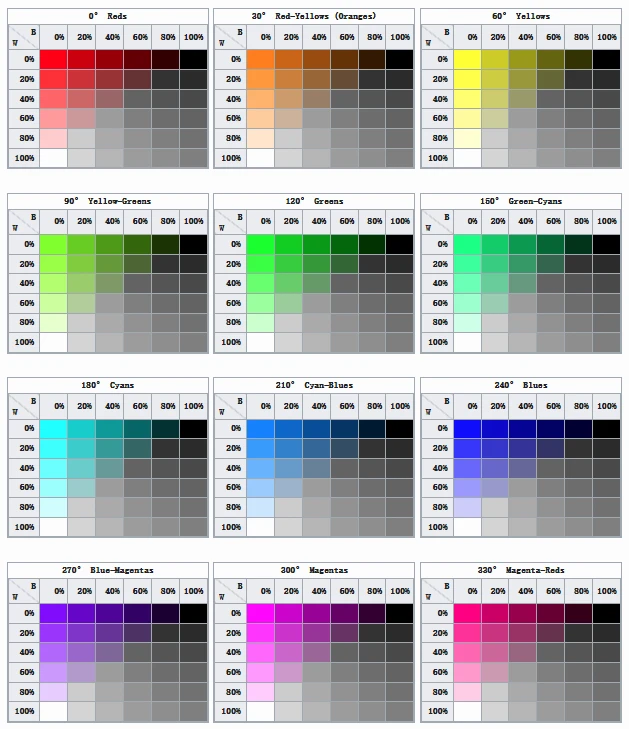
解释:hwb() 根据颜色的色相、白度和黑度来表示给定颜色。可选的alpha表示颜色的透明度
例如
hwb(0 0% 30%),就是红色加入30%的黑色,效果就是偏深一点的红色。- H(色相): 是CSS颜色规范中以度、弧度、梯度或圆度表示的色彩圆中的一个角度。当以无单位的数字形式书写时,其被解释为度数,正如CSS颜色第3级规范所指定的那样。根据定义,红色= 0度 = 360度,其他颜色在圆周上分布,因此绿色= 120度,蓝色= 240度,依此类推。作为角度,它隐含地环绕着,使得-120度= 240度,480度= 120度,-1圈= 1圈等。
- W(白度): 指定要混合的白色量,以0%(无白度)到100%(全白度)的百分比表示。
- B(黑度): 指定要混合的黑色量,也是从0%(无黑度)到100%(全黑度)。
- A(透明度): 可以是介于 0 和 1 之间的数字或百分比,其中数字 1 对应于 100%(完全不透明)。


lab()颜色函数 - Chrome111+
解释:目前,我们可以定义的CSS颜色都在sRGB色彩空间中。在此之前的很长一段时间里,专业显示器无法显示此范围内的所有可能颜色。因此,使用sRGB颜色是绝对足够的,但现在情况已经不同了。如今,显示器可以显示比sRGB色彩空间中存在的更多颜色。lab() 颜色函数是基于 CIELAB 色彩空间的,以一种接近人类视觉感知的方式表示颜色,并提供了比通常的 RGB 色彩空间更广泛的颜色范围。
格式:
lab(L a b [/ A])- L:是一个介于0和100之间的数字,或者是介于0%和100%之间的百分数,它指定了CIE亮度,其中数字0对应0%(黑色),数字100对应100%(白色)。
- a :是介于 -125 到 125 之间的数字 ,或者是介于 -100% 到 100% 之间的 百分比,用于指定在 Lab 颜色空间中,沿着 a 轴方向的距离,沿 a 轴的负值为绿色。正值为红色。
- b:是一个介于-125和125之间的数字,或者是一个介于-100%和100%之间的百分比,用来指定在Lab颜色空间中b轴方向上的距离,沿 b 轴的负值为蓝色。正值为黄色
- A:可选可以是介于0和1之间的数字或百分数,其中数字1对应100%(完全不透明)。
lch()颜色函数 - Chrome111+
解释:一样是从CIELAB 色彩空间
lch()中挑选颜色,更详细的解释请看之前的lab颜色函数语法:该函数用 3 个空格分隔的值
L:是一个介于0到100之间的数字,或介于0%到100%之间的百分比,它表示了CIE明度。数字0对应着0%(黑色),数字100对应着100%(白色)。
C:是一个数字或者百分比,其中0%代表0,而100%代表150。它是色度(大致代表“颜色数量”)的一种测量方法。其最小有用值为0,而理论上它的最大值是无限制的(但在实际中并不会超过230)。
H:是一个数字或者角度,它指定了色相角度沿着正向的“a”轴(朝紫红色)、90度指向正向的“b”轴(朝芥末黄色)、180度指向负向的“a”轴(朝青绿色)以及270度指向负向的“b”轴(朝天蓝色)。
A:可以是0到1之间的数字或者百分比,其中数字1代表100%(完全不透明)。
oklab() 和 oklch() - Chrome111+
Last update: 2023-04-09