拙见
工具应用
前端技术
AI技术
其他知识
编程知识
CSS新用法 - color-scheme、accent-color、revert、revert-layer、独立的transform🎐
type
status
date
slug
summary
tags
category
icon
password
color-scheme - Chrome81+
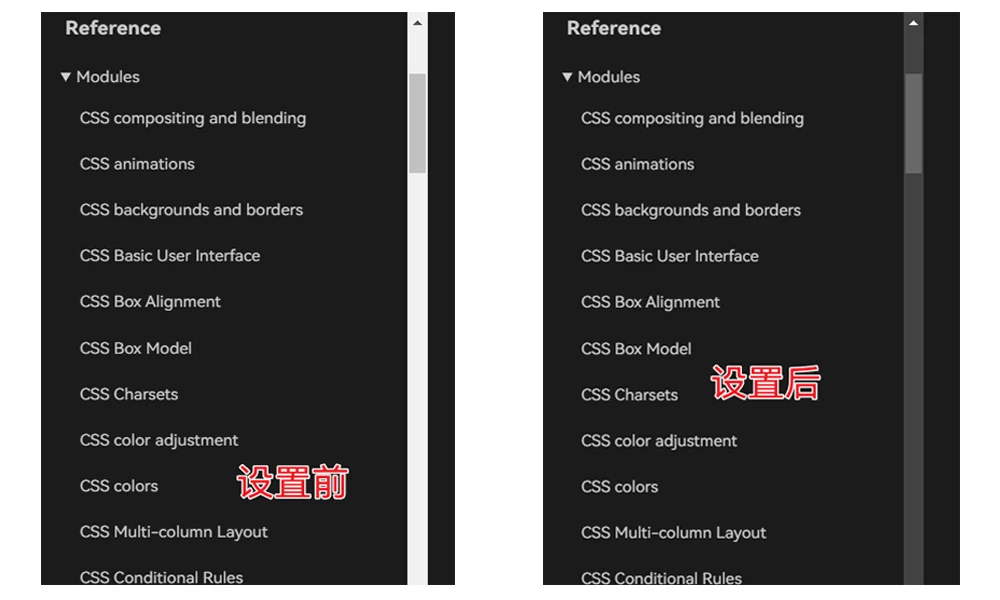
解释:可以利用这个css属性设置一个元素的默认配色方案,语法如下
表单控件、滚动条和 CSS 系统颜色其实是有默认的浅色配色和深色配色的,但是也只有这些自带深色颜色,比如一个没有指定颜色的文字,在浅色下他默认是黑色的,如果对这个文本节点,或者整个html设定了
color-scheme: light dark; 那在系统深色时,这个文本将自动变成白色

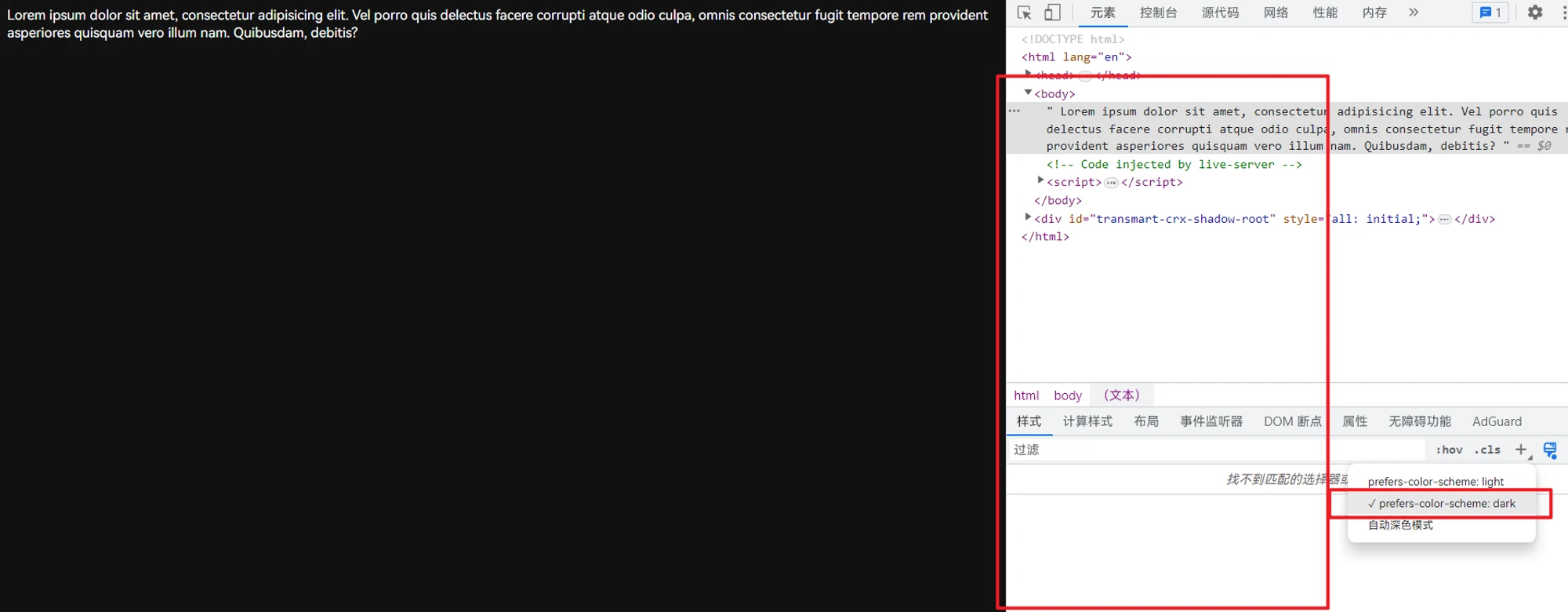
由于系统存在可选的“适应系统”、“浅色模式”、“深色模式”这样的配置选项,再让他自动显然不太合适,我们可以在全局的css中添加以下代码
一般支持手动设置颜色偏好的,都是靠代码往元素上添加
class='dark' 这样的方式实现的,所以我们可以往dark这个class中添加这么一条规则,尽可能的让这个里面的元素尽量自适应accent-color - Chrome93+
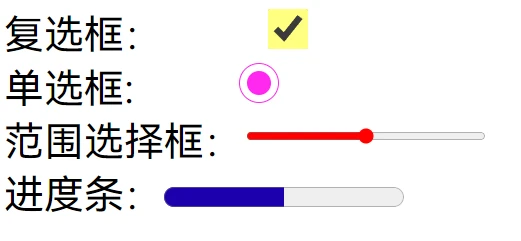
解释:可以在不改变浏览器默认表单组件基本样式的前提下重置组件的颜色

有2个需要注意的点
- 如果颜色过浅,他会自动反色,比如上方的复选框,我设置成了很浅的黄色,里面的对勾自动变成了黑色
- 某些控件的如果使用css设置了其他的样式之后,
accent-color会失效,不是绝对的,只是某些,需要自己试验
revert全局关键字 - Chrome84+
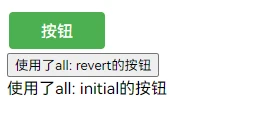
解释:让当前元素的样式还原成浏览器内置的样式

结果就是第一个按钮正常显示,第二个被还原成浏览器默认样式,第三个变为初始值(浏览器默认样式也是设置上去的,所以第三个什么都没有)
revert-layer全局关键字 - Chrome99+
解释:让CSS属性值还原为上一层@layer中设置的同属性值,如果当前CSS不在@layer规则中,或者没有祖先@layer规则,则表现类似于revert关键字,使用浏览器默认的控件样式
默认你已经知道了revert和layer是什么,如果不知道可以先去看相关的,其他文章中有介绍
比如在下方这个例子中,声明了
special的优先级大于base ,所以special 生效,但是里面的css属性值写的是revert-layer ,所以使用的是base 中的属性值上面这是一个简单情况,我们知道layer是可以嵌套着写的,关于嵌套写的优先级规则可以看 的文末,
revert-layer 的行为就是找比当前低一个优先级的layer层,如果没有比当前更低的,则表现类似revert独立的transform属性 - Chrome104+
解释:不需要再在transform后面拖着一堆属性了
例子
需要在hover这个按钮的时候,让他放大一些
这时候我们需要
所以现在有了独立的这些属性,不需要再拖家带口的把之前的都带上
Last update: 2023-04-11