拙见
工具应用
前端技术
AI技术
其他知识
编程知识
html标签的lang属性写法
type
status
date
slug
summary
tags
category
icon
password
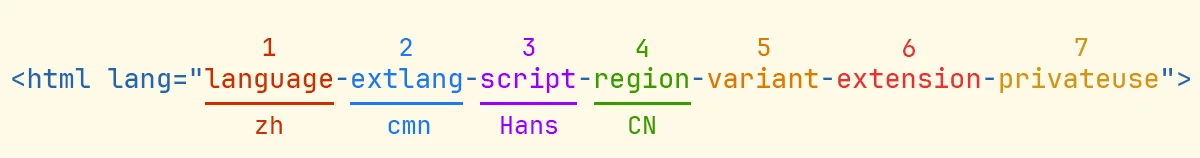
格式简介

- 语言: 比如中文的
zh,英文的en
- 扩展语言(方言): 比如
cmn表示普通话,yue表示粤语,lzh表示文言文,主要用来指示屏幕阅读器的朗读效果
- 书写系统/格式: 比如
Hans表示简体中文,Hant表示繁体中文
- 地区: 比如
CN表示中国,HK表示香港
- 变种: 用于指定语言的特定变体,以zh开头的并且能写这一项的比较少,比如
pinyin代表我们认知中的拼音,wadegile表示威妥玛拼音,这两个举例都必须要前缀为zh-Latn的时候才能使用
- 扩展: 用于添加特定于语言的扩展
- 私有使用: 为私人使用而保留的子标签。除非有特殊需要,否则一般不使用
扩展语言/方言(2号位)
在以zh开头的情况下,暂时有13个被批准的方言(只讨论方言,不是所有zh开头的只有13个),分别是:
- cdo - 闽东话
- cjy - 晋语
- cpx - 莆仙话
- czh - 惠州话
- czo - 闽中话
- gan - 赣州话
- hak - 客家话
- hsn - 湘语
- lzh - 文言文
- mnp - 闽北话
- nan - 闽南话
- wuu - 吴语
- yue - 粤语
令人困惑的是,这些标签可以作为extlang(2号位置)表示方言(如: zh-cdo),也可以放在language(1号位置)位置作为主语言(如: cdo-Hans)。那么这些标签和传统的“zh”标签有什么关系呢?IANA把“zh”定义为“macrolanguage”,我无法确定如何翻译,宏语言?还是语系?BCP 47的观点认为汉语包含若干语言,它似乎认为汉语的方言可以视为独立的语言。
因此,以下两种方式都是正确的
<html lang="zh-cdo-Hans">(zh作为1号位置的主语言)
<html lang="cdo-Hans">(cdo这个方言做为1号位置的主语言)
弄清方言带来的困惑之后,我个人的建议是使用“zh”作为主语言。我不想进行政治讨论也不想研究深奥的学术问题,建议只使用“zh”做主语言子标签的唯一理由是——避免混乱。谁知道IANA的大佬们未来会批准出多少个中国的语言来,我们要都背下来?还是在维护代码的时候问一下AI或者查一下字典看看这是哪一个犄角旮旯的外语/方言?
“zh”表示中文,“zh-xxx”仍然表示中文,但需要考虑方言特性。这样的表达不会带来任何误解。
如何写HTML的lang属性
越短越好 !
W3C的建议是:
“The golden rule when creating language tags is to keep the tag as short as possible”
因此,W3C的示例“zh-Hans”——中文简体,就成了最好的用法。或者我个人认为只用“zh”也可以,混用简繁也没问题。
如何写CSS匹配
只写前缀 !
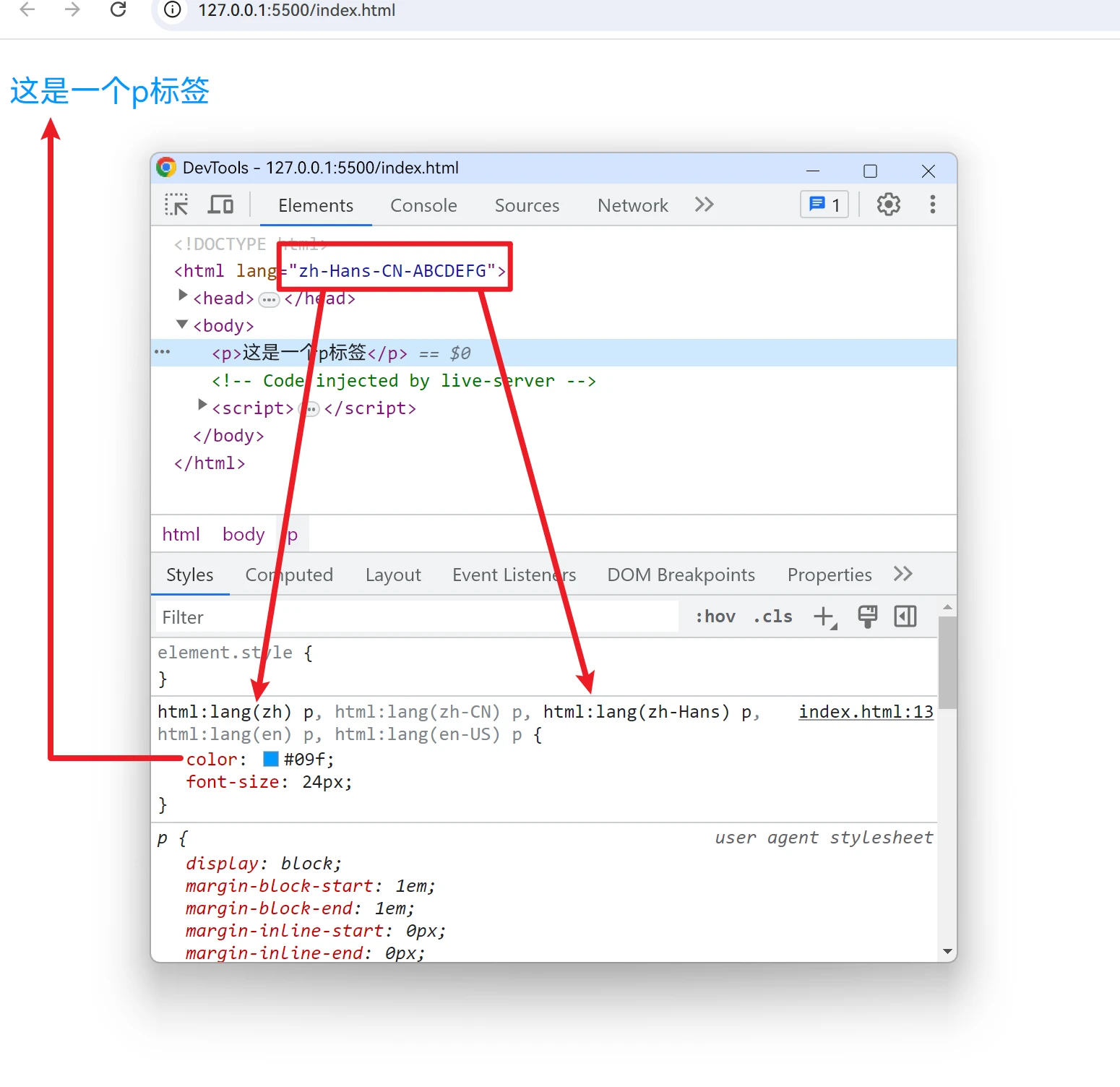
我在一些GitHub开源项目中看见了一些作者,在CSS中很认真的将所有的语种以及2号位都罗列出来了(如:
zh, zh-CN, zh-SG, zh-Hans, cmn, cmn-Hans, zh-cmn-Hans),我很佩服作者这种认真的精神,相信他也一定为了集齐七龙珠查阅了很多资料,但是这是不必要的。我们来看一个例子,从图中可以看出,无论html标签的lang属性写的多么复杂,在CSS中只需要写前缀即可匹配到,并不需要将所有的方言穷举出来,穷举难免有遗漏,或是未来出现的新方言,这都可能导致CSS的匹配出现问题。
如果你不确定自己在做什么,请不要穷举,只写前缀就好。
兼容性问题
事实上在很多的中文网站上,我们经常可以看见
zh-CN 的写法,我并不清楚有多少浏览器不兼容这个写法,因为从格式上来看,他跳过了2号位和3号位,也就是方言位和书写格式位。从规范上来看,如果一定要表现CN 这个要素, 或许zh-Hans-CN 会更加好一些(仅省略供屏幕朗读器使用的方言位)。参考资料
Last update: 2023-08-13